腾讯企业邮箱
Tencent enterprise email


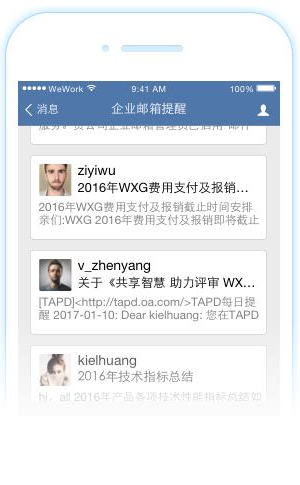
微信收发邮件

微信上直接收发邮件,并可通过微信扫一扫登录邮箱

个性化定制

企业签名档、个性登录页为企业树立专业统一的品牌形象

企业微信深度结合

企业微信内直接收发邮件,并可转工作群讨论

多重安全防护

IP登录限制、定期修改密码等为企业提供安全管理服务

专业管理功能

邮件智能搬家,外发邮件审批,邮件备份,邮件归档

超过十年运营经验

系统化整合客户快速营销


无限邮箱容量

收费版不限容量,免费版2G容量

群发邮件可密送

群发邮件的时候,发信人可隐藏部分收件人

微信小程序收发信

关联微信与邮箱帐号,随时随地收发信,及时接受新邮件提醒

企业网盘邮件

企业网盘免费版2GB,收费版5GB起,共享文件更自由

代收其他邮箱

添加其他邮箱帐户,在腾讯企业邮箱统一收发

会议邮件

网页、客户端发送会议邀请,体验高效工作
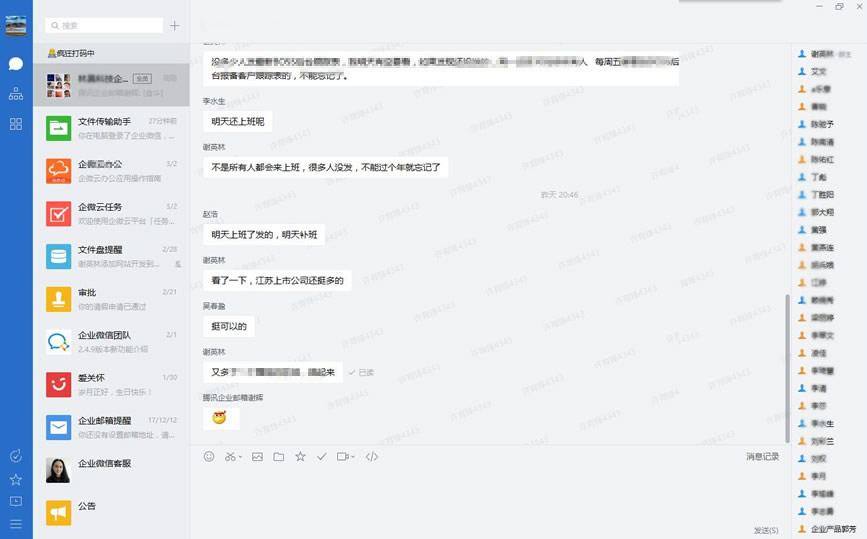
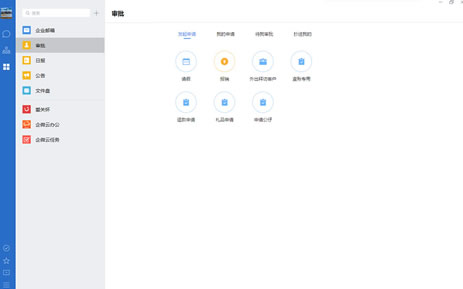
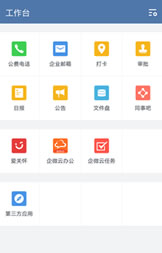
腾讯企业微信
Tencent WeChat enterprise

转发微信聊天记录
微信中的聊天记录、订阅文章,
都可一键快速转发到企业微信。
都可一键快速转发到企业微信。

视频会议
视频会议支持文档、屏幕演示
支持用电话接入可9人同时参与。
支持用电话接入可9人同时参与。

企业邮箱
域名企业邮箱,实时收取邮件通知
及时查询邮件,快速响应。
及时查询邮件,快速响应。

打卡
手机上轻松考勤,固定时间上下班
灵活排班、上下班和外出打卡
灵活排班、上下班和外出打卡

日报
员工通过日周月报汇报工作进展
管理者可在手机端方便的查看。
管理者可在手机端方便的查看。

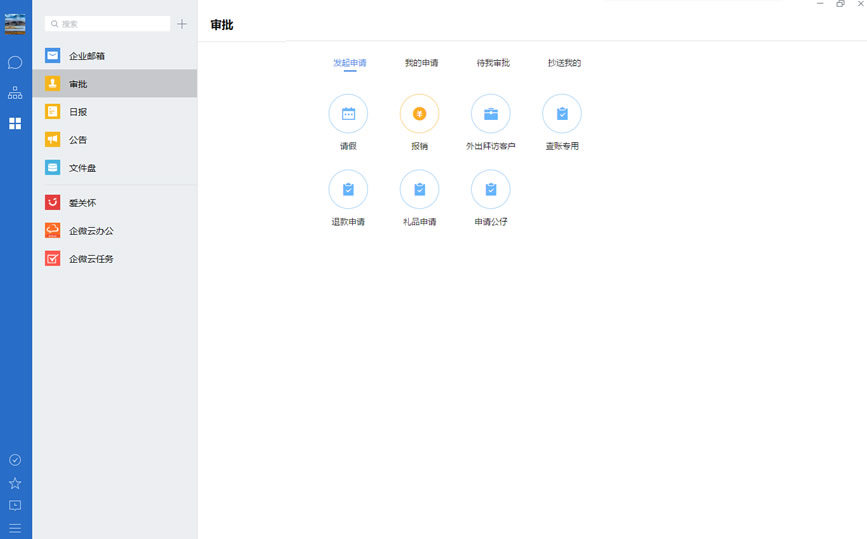
审批
支持添加自定义审批设置固定
审批人和抄送人,可查看申请记录
审批人和抄送人,可查看申请记录












新闻中心
NEWS TRENDS

公司动态
- 关于2018年五一劳动节放假安排通知
04-03
- 亿联网科技2018年清明节放假通知
03-29
- 亿联网科技2018年三八妇女节放假通知
03-07
- 深圳市亿联网科技有限公司官方网站改版正式上线啦!
01-01
- 2018年亿联网科技元旦、春节放假通知
12-14

行业资讯
- 腾讯企业邮箱相比其它企业邮箱有哪些功能优势
03-16
- 腾讯企业邮箱,走心的邮箱!
03-16
- 腾讯企业邮箱安全再升级 支持自定义域名HTTPS
03-16
- 腾讯企业邮箱相比其它企业邮箱有哪些功能优势
03-16
- 微信企业产品率先通过ISO/IEC27018标准认证
03-16

帮助中心
- 白名单/域名白名单有什么作用?如何设置?
03-27
- 黑名单/域名黑名单有什么作用?如何设置?
03-27
- 什么是垃圾邮件?
03-27
- 我怎样阻止某个发件人继续向我的邮箱发送邮件?
03-27
- 企业为什么要做网站?
03-27

 合作
合作
 咨询
咨询 帮助
帮助
 产品咨询
产品咨询